Examples
- Introduction
- Reactivity
- Props
- Logic
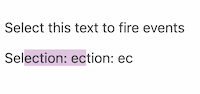
- Events
- Bindings
- Lifecycle
- Stores
- Motion
- Transitions
- Animations
- Easing
- SVG
- Actions
- Classes
- Component composition
- Context API
- Special elements
- Module context
- Debugging
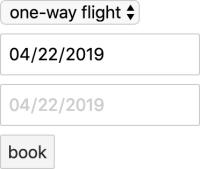
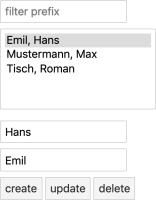
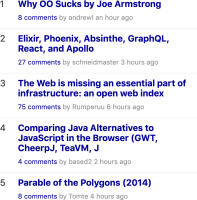
- 7GUIs
- Miscellaneous
App.svelte
utils.js
<script>
import { onInterval } from './utils.js';
let seconds = 0;
onInterval(() => seconds += 1, 1000);
</script>
<p>
The page has been open for
{seconds} {seconds === 1 ? 'second' : 'seconds'}
</p> loading editor...
Console
loading Svelte compiler...
loading editor...
Compiler options
result = svelte.compile(source, {
generate:
css:
});loading editor...